올바른 네이밍과 가독성 좋게 코드를 작성한다면,
코드 그 자체로 모든 것이 설명되므로 주석은 불필요하다고 할 수도 있겠다.
그러나 가끔 해당 프로젝트 코드 외적인 이유를 설명해야 할 때도 있고,
(이런 일이 없는 것이 더 좋긴 하겠지만) 비슷하지만 약간 다른 기능을 하는 함수가 존재하는 경우도 있을수 있다.
예를들어... 아래와 같은 경우가 있을 수 있다.
피시방에서 쓰는 프로그램을 만드는데, 내가 프론트 작업을 해야 한다.
근데 백엔드에서 데이터를 아래와 같이 보내주고 있었다.
[
{
id: 1,
name: '10시간 이용권',
count: 10,
price: 10000,
},
{
id: 2,
name: '20시간 이용권',
count: 20,
price: 15000,
},
];
그런데... 피시방에서 3000원 충전시 5000원을 충전해주는 이벤트를 하고 싶다고 한다.
[
{
id: 1,
type: 'time',
name: '10시간 이용권',
count: 10,
price: 10000,
},
{
id: 2,
type: 'time',
name: '20시간 이용권',
count: 20,
price: 15000,
},
{
id: 3,
type: 'money',
name: '선불충전 이벤트',
count: 5000,
price: 3000,
},
];그랬더니 API쪽에서 이렇게 주겠다고 한다.
type이 time이면 count는 몇시간 충전할지를 표현하고, money인 경우 count는 충전할 금액이라고 한다.
물론 좋은 형태는 아니지만 타협할 시간이 부족해 그냥 써야할 경우도 분명 생길수있다.
이 경우 타입에 따라 충전방식이 달라지게 된다.
function charge(user, product) {
if(product.type === 'time') {
user.leftTime = user.leftTime + product.count;
} else if(product.type === 'money') {
user.balance = user.balance + product.count;
}
return user;
}
하지만 코드만 봐서는 count가 어떤 역할을 하는지 알기 어렵다.
그리고 나중에 charge()라고 불러서 썼을 때 이 함수가 알아서 시간충전, 금액충전 둘 다 해주는지 어떤지도 알기 어렵다.

하지만 아래처럼 주석을 달아주게 되면
/** 유저의 이용시간이나 잔액을 충전해주는 함수
* @param {User} user 충전할 유저 객체
* @param {String} type 충전상품 타입. time: 충전시간, money: 충전금액
* @param {Number} count 충전할 시간 또는 금액. type이 time인 경우 시간, money인 경우 금액.
* @returns {User} 금액 또는 시간이 충전된 상태의 유저
*/
function charge(user, type, count) {
if(type === 'time') {
user.leftTime = user.leftTime + count;
} else if(type === 'money') {
user.balance = user.balance + count;
}
return user;
}

JSDoc 문서에 가면 사용할 수 있는 다양한 태그들을 보여준다.
https://jsdoc.app/ > Block Tags
몇가지 유용할 만한 것들을 소개해보겠다.
불릿포인트
/** 유저의 이용시간이나 잔액을 충전해주는 함수
* - Depth1
* - Depth2
*/이렇게 대쉬나 * 사용시 불릿포인트를 넣을 수 있다.

@type
function charge(user, product) {
/** @type {('time'|'money')} */
const productType = product.type;
/** @type {Number} */
const productCount = product.count;
if(productType === 'time') {
user.leftTime = user.leftTime + productCount;
} else if(productType === 'money') {
user.balance = user.balance + productCount;
}
return user;
}타입을 명시해줄수도 있다.

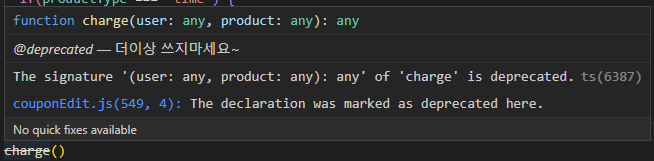
@deprecated
해당 태그가 붙어있는 객체 호출시 취소선을 그어준다.
/**
* @deprecated 더이상 쓰지마세요~
*/
function charge(user, product) {
...
그 외 @version, @see, @async, @this 등 많은 유용한 태그들이 있으니 둘러보고 사용한다면 좋을 것 같다.
'Web development > Node.js & Typescript' 카테고리의 다른 글
| [JSDoc] Practical commenting out with JSDoc (0) | 2023.05.24 |
|---|---|
| [Javascript] How to Iterate through Lists in JavaScript (0) | 2023.05.24 |
| ES Module Export (Default, Named) (0) | 2021.09.28 |
| [Javascript] 객체 수정시 원본이 변경되는 문제(얕은 복사와 깊은 복사) (0) | 2021.05.06 |
| [Typescript] 유틸리티 타입 - Parameters, ReturnType, Required (0) | 2020.08.01 |





댓글